Hiding Divi sections, rows and modules
To hide divi elements and content on your website just Login to your website using your username and password.
Now select the page or post to be edited.
There are many reasons for wanting to hide Divi elements on your website. However, the great thing to know is that they can be easily reinstated and reused for things like seasonal deals or information or special offers. Furthermore, enabling and disabling content options can also be used for information you want to show on one kind of device and not on another.
We use this quite often because it helps to remove excess images from mobile versions of a website. Simultaneously, it saves the visitor a lot of unnecessary scrolling.
Enable the Visual Builder
In the black bar at the top of your screen click ‘Enable Visual Builder’.
Next, wait until the 4 dots finish circling, the page will then be ready to edit.
Decide which element you want to hide
In Divi we can hide whole sections, rows or individual modules such as images, text boxes and buttons.
Now that you are on the page, navigate to the toolbar of the element. To make it simple, we have broken down the colour variations for you. You learning more about sections, rows and columns is a great idea if you plan to edit your site yourself.
A ‘Section’ Toolbar is blue.
A ‘Row’ tool bar is green.
A ‘Module’ toolbar is grey.
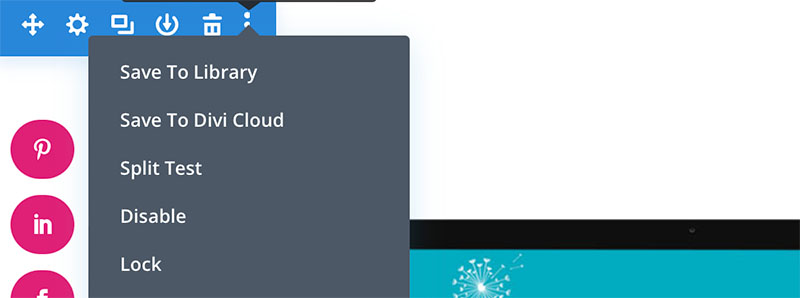
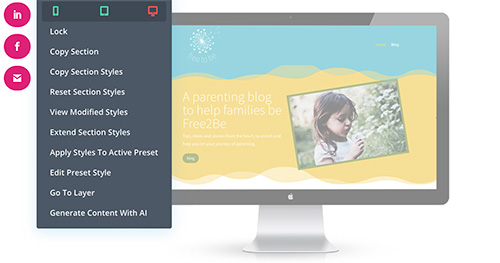
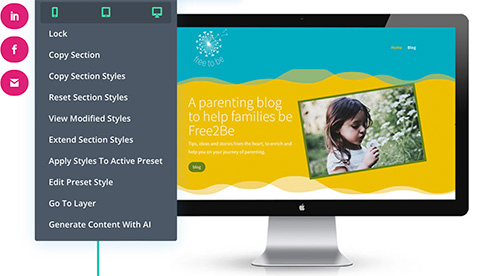
Select the ‘Other Settings’ icon
Click on the three verticle dots icon at the end of the toolbar to see the dropdown options.
Select ‘Disable’
Hide divi elements by enabling or disabling devices
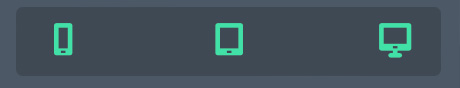
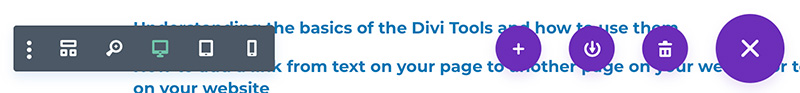
There are three device options for making items enabled/visible or disabled/invisible. Also, the snap below shows the three options as icons for mobile, tablet and desktop.
Here we can see all of the icons are green. So, in this case, the section will be visible on all three devices.
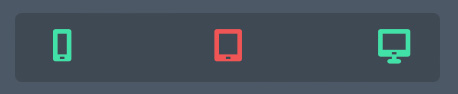
You can hide any element you wish to on any given device. To do this click the icon of the device that you do not want the element to show up on. The icon will turn red.
In the snap below, the element will not be visible on mobile but it will be visible on tablet or desktop.
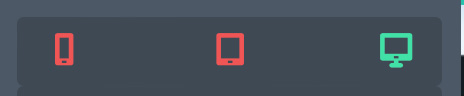
In the snap below, the element will not be visible on tablet but it will be visible on mobile or desktop.
You can select any or all of the icons in any combination you need. This can be useful if you want to work on a section that you don’t want public yet.
Disabling and enabling content is often used when sections are displayed for limited time frames, such as holiday hours or special offerings, as you can switch sections on and off at any time.
How it looks in the back
If you are working on a computer to make edits to your website, which you probably are, you will be able to see very clearly if a section is hidden or not.
In the two images below when the element is hidden the contents are much lighter than when they are visible/enabled.
How to check on other devices
You can easily check that the rows are viewed correctly across the devices you specified. Of course, you can take a look on each device or you can simply select a different view option in the bottom left-hand corner of your screen.
If you can’t see this toolbar, then click the large purple circle in the bottom centre of your screen to activate the toolbar. Once you have done this you will see a full suite of buttons at the bottom of the screen.