Quick Tips
Divi customisation tutorials and tips for WordPress users with medium to advanced WordPress ability
Woodswork has been using Divi by Elegant Themes since 2015. Therefore we are experienced users and have excellent knowledge. In addition, we know the best way to build a website. In other words, if you have Divi customisation issues, we can help. So, get in touch if you need a white-label service provider to help with your work overflow.
How to create a bottom bar dynamic date in Divi when using a custom footer
When we use the Divi Builder to create a custom layout the bottom bar dissapears. We can easily create a new bottom bar but getting the date to auto...
How to fix the jumping header in Divi
If you have ever built a WordPress website using the Divi theme you may have come across the jumping header. It’s pretty annoying from a user's...
How to add an alternative logo to a website on mobile view in Divi
Add an alternative logo on mobile Now and then for design reasons the logo on mobile may not be fit for purpose. With a small amount of CSS we can...
How to customise columns widths in Divi
Customise column widths in the Divi by Elegant Themes Although Divi gives us a great range of options for column configurations, sometimes you want...
How to create a vertical menu in the Divi menu module
Vertical menus anywhere in Divi When we are creating custom footers in Divi we sometimes add a verticle menu of a select few pages in the footer. To...
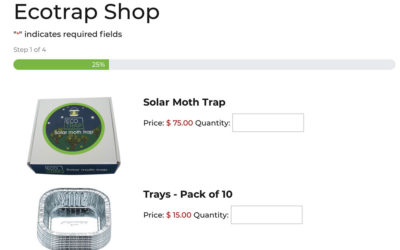
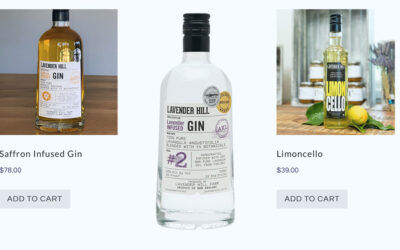
Creating a shop product in Gravity Forms
Gravity Forms and how to add a shop products For clients that only want to display a handful of products we offer a store using Gravity Forms. It is...
How to make Divi mobile menu scroll on devices
Let's learn how to make Divi mobile menu scroll on devices Why would you need to know how to make Divi menu scroll on devices? Most of the time the...
How to fix logo stretching on Divi updated sites
How to fix logo stretching in Divi sites since the 4.9.6 update It might be just a coincidence, but since the 4.9.6 Divi update on 06-10-2021 there...
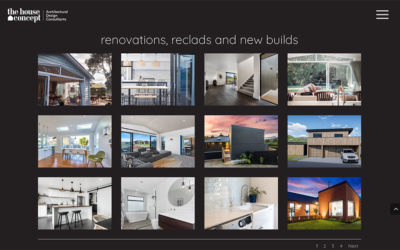
How to customise the Divi Gallery module
Customising the Divi Gallery to suit your design Here we'll show you how to customise the Divi Gallery module. There are lots of options to do this,...
How to make a Portfolio grid 3 columns
How to make a Divi portfolio grid 3 columns instead of the default 4 columns. To add a portfolio module to your page, add a row where you would like...
Creating animation using InDesign
Creating animation using InDesign is a great solution if you already have Adobe Creative Suite. Creating an animated pdf is very simple. There is...
How to edit the READ MORE text on Divi posts
Sometimes we don't use an excerpt on a post. Like for example the image above is for recipes and no exerpt is shown so READ MORE makes no sense....
How to add font awesome
To add a Fontawesome font, login and copy your kit code. I have added it here... KITCODE <script src="https://kit.fontawesome.com/0902eed645.js"...
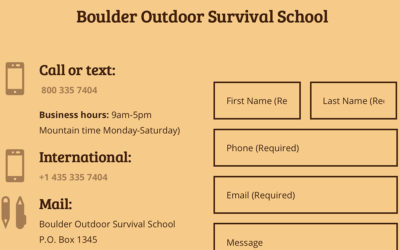
Forcing Placeholder Styles on Gravity Forms
There are quite a few different plugins you can use to easily add customisations to styles to Gravity Forms. We use a super light plugin for this...
How to centre the mobile logo
The default for the Divi mobile logo is ranged left. Sometimes a logo and the brand styles are more in line with a centred feel. Centred layouts are...
How to create nicer cookie buttons using CSS
There are a number of cookie plugins out there. Some are free some are paid. This one we used is pretty lightweight and has very few optimisation...
How to make video autoplay in Divi
Video autoplay in Divi The video module seems to have fewer options to edit than if you add via the background on columns or sections. To get it...
How to make anything sticky in with Divi scroll options
It's super easy to add sticky options to elements on scroll without using a plugin in Divi with the Advanced Scroll Options feature. The options...
How to customise product order in WooCommerce
Sometimes a client will ask for a specific product to come first. This is where we need to manipulate or customise product order within the cart. If...
Gravity Field Visibility
Controlling Gravity field visibility Sometimes a client wants all of the Gravity Forms form fields to be visible on their notifications. This is so...
How to change secondary menu alignment
Ranging the secondary menu alignment right instead of left It's not uncommon for a client to prefer the secondary menu content to be ranged right...
How to bottom align buttons on a row in Divi
This is easy to do with a little CSS and a class. Geno does a great tutorial here 1. Create a multi-column row within your section. 2. Open up the...
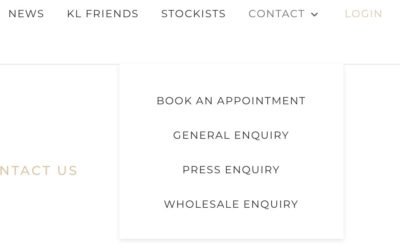
Adding extra elements with icons to Secondary menu
This is a great tutorial for adding extra Divi icons to the top bar. 1. Make another menu > save it as secondary > add the phone numbers and...
Change the color of JUST ONE WordPress menu entry
You can use CSS to make just one WordPress menu entry a different color so that stands out from the rest. It’s pretty easy to change the color of...
How to have hidden elements on a page before login
Adding hidden elements on a page On login pages, where there is no redirect required to another page, I like to hide the content available until the...
How to regenerate lost Divi Styles on WooCommerce Pages
Woo Commerce pages are sometimes cached in Divi and don't take on the Divi Child styles so you end up finding you have lost styles.This is easily...
Turning off the auto slide up in the Divi Slider module
One of the Divi slider customisations we regularly make is to stop it from auto sliding up. The Divi Slider module has the slide up automatically...
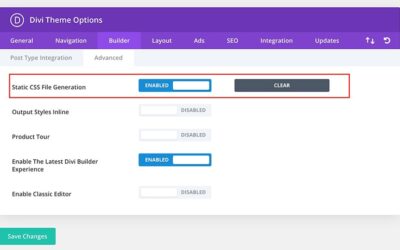
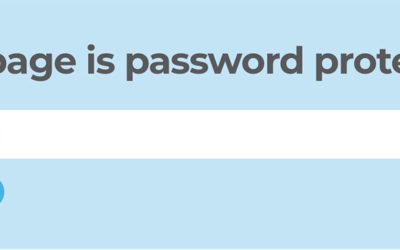
Better layout for password protected pages in Divi
How to Use It Download and install the plugin by Divi Booster called Divi Password Box WW purchased Enable password protection on your page / post...
How to customise the spacing on the Divi Blurb module
It's an easy fix to customise the blurb module in Divi By default the gap between the image or the icon and the title is quite big. Too big in my...
How to create inline buttons in Divi
If ever you need to place buttons side-by-side in the same column, this tutorial is for you. To achieve this button layout, there are two steps....
Custom Product Tabs for WooCommerce Plugin
Now and then products will require much more than the standard WooCommerce, out-of-the-box, basic tabs for product description. To manage large...
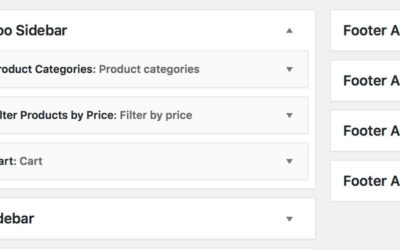
How to display Woo Commerce Categories on a page
The Divi Shop module allows you to display the products in lots of different ways but it doesn't let you display the Categories. To do this...
How to change the WooCommerce button text
Changing the WooCommerce button text can be done easily using the following plugin direct from the WordPress dashboard > Plugins > Add plugin...
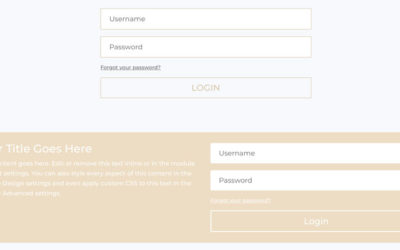
CSS to customise the Divi Login module
It's super easy to edit the login module using CSS added to the modules advanced fields. To remove the first column of text fields add this to the...
How to add a pin it Pinterest buttons to images
Adding links from social media can create backing opportunities on your website. By using Rich Pins and Pinterest buttons this becomes easy for...
How to create a sticky button in WordPress
Have you ever wanted a sticky button in WordPress? I was looking for a way to do this on a Divi site before they added Sticky Elements. I really...
How to change the number of columns in the Divi blog grid
The Divi blog module has a full width setting and a grid setting. The grid has 3 columns by default. Sometime we want this to be 2 or even 4. It's a...
Adjusting the Divi dropdown menu
Out of the box the Divi dropdown menu is fine but sometimes there is room for improvements. The following snippets of CSS code will enable some...
How to add z-index for overlapping content
How to manipulate overlapping content Sometimes you can create a design and there are things that don't quite land where you want them to. If you...
How to embed an RSS feed
Head to Appearance > Widgets Add an RSS widget to the sidebar, create a new sidebar if you are already using the sidebar for posts or a cart. Add...
How to embed a Twitter feed
Twitter is a social media platform. If you are able to build a good-sized follower tribe on Twitter, you can use it to drive traffic to your...
How to use SOS Simple Overlay Solution modals
After you purchase and load the Simple Overlay Solution or SOS plugin head to the left side panel and click on SOS.You can import the 5 sample...
Adding a CTA Button to the Divi Menu
To add a CTA button (Call to Action) is fairly simple. You just need to include a piece of code into the menu tab css options area: menu-cta Then...
How to customise the Divi hamburger icon
If using the Hamburger or mobile menu icon, especially in full width desktop view instead of a standard navigation menu, you will likely want to...
Divi Full Width Portfolio columns & images
Portfolios... Full width portfolios give you the hover over with text on top. But they come as 5 columns.Here is a great tutorial on how to use a...
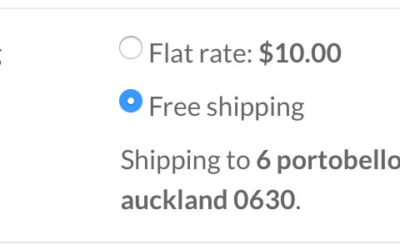
How to hide unused shipping methods in WooCommerce
We don't always want to show all shipping methods. If you have a Flat Rate for most shipping and a Free rate over a certain $ value then having both...
Adding GST to NZ purchases
Most of our clients charge their overseas clients the gst and include it in the price but sometimes we need to add or separate out NZ GST for...
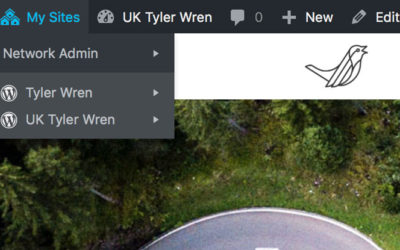
How to add a multisite in Wordpress via WP Engine
WordPress Multisite is a feature which allows users to create a “Network” of subsites within a single install of WordPress. We can add a secondary...
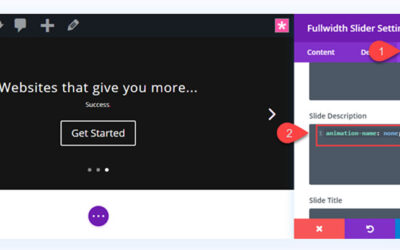
How to change slider transitions in Divi
The default slider settings are not able to be changed within the module and are set to slide up which is really annoying. You can edit or remove...
How to position the Divi blurb icon on the right
There are two options for the position of the image/icon in the Divi blurb module by default, on the left and on the top. Now and then though, there...
Adding effects to menu items
Adding menu effects can create a really nice point of difference on your website. Effects can be added to the active state or to the hover state....
How to make anything sticky content in Divi
Sticky content update Since this post was originally written Divi have updated the theme to include sticky content options. Divi Sticky Options is a...
How to equalise columns in rows
There is a couple of ways to equalise columns. It depends on the functionality you need as to which method you use. This will equalise columns With...
How to add buttons in a line
Adding buttons in a row is offten needed in CTAs. It's easy to do with the following CSS. Add the buttons you require in the row, they will appear...
Adding Rural New Zealand Shipping Zones
This is so much simpler than you would believe if you just have the right tips! It can be done with just a Flat Rate for the zones and a Free rate....
How to edit the colour of the WooCommerce price filter
I don't mind purple but not in this case. So here is some information on how to edit the WooCommerce price filter colour. There are a few different...
How to add a default WooCommerce Sidebar
Sometimes you need a sidebar as default for your blog and your cart. I wanted to create a side bar that sets by default without applying to pages...
How to change the WooCommerce Sale badge colour
The colour of the Woo Commerce 'Sale' Badge is by default orange. This isn't a button so doesn't take on the accent colour automatically, and it...
How to vertically centre content in Divi
Here's how to vertically centre content in Divi. This is so easy it's ridiculous! All it takes is a tiny bit of code added to the CCS main Divi...
Adding an Instagram feed plugin
We use the Instagram Feed plugin by Smash Balloon to integrate an Instagram feed. It is free but also has a Pro version available. To integrate you...
How to Get Around Divi Custom Font Errors
Adding custom fonts in Divi should be a simple excercise but sometimes it isn't. These restrictions are in place in Wordpress and are there to...
How to Standardise Portfolio Gallery Thumbnails
Sometimes you have no control over the sizing of the images going in to a Portfolio Gallery in Divi. If you are adding big volumes of supplied...
Adding a Facebook Pixel
To use Facebook pixel the code needs to be integrated into your WordPress website. The method of adding the code will vary, depending on the type of...
How to Add a Different Logo on Mobile View
Displaying a different logo on mobile devices in Divi can be done in a few easy steps. First add the following to your custom CSS area in the Theme...
How to Enlarge the Hamburger Menu Icon
The icon used for a menu instead of a full menu is often called the 'Hamburger'. This is used on mobile views. It can also be used if a menu is very...
How to Center the Secondary Menu
To center align secondary menu items in Divi (the one with the phone number/email/social) just add the following to your custom CSS area in the...
How to Add a Facebook Feed Without Using a Plugin
Plugins are great but we can integrate Facebook without one. As plugins require updating and sometime registration costs we are better off in the...
How to Create Full Width Buttons
All you need is a little CSS Divi doesn’t currently allow you to make a button full width with just the settings inside the Divi builder. Luckily...
How to Create Mega Menus
Why would you use a mega menu? Mega menus allow users to see more links all at once without the hassle of scrolling, hovering, and remembering the...
Do you need help with your WordPress website?
Head to our Articles for more ideas on how to improve your web presence. Our best practice tips and tricks will help you improve your WordPress website knowledge. Not only that, the articles will get you started on the right track. Check them out; they’re jam-packed with incredible content creation, marketing and SEO advice.
Or do you need extra help with learning the Divi basics?
At Woodswork, we use the Divi content management system to build our websites. Utilising the Divi Builder enables you to edit your website in the front end. It’s a total WYSIWYG experience. That means, ‘What You See Is What You Get’. Check out our comprehensive training library for help getting started. Our tutorials have informative videos, supporting text and images.