Adding buttons to your website
To begin adding a new button on your website Login to your website using your user name and password.
Select the page or post to be edited.
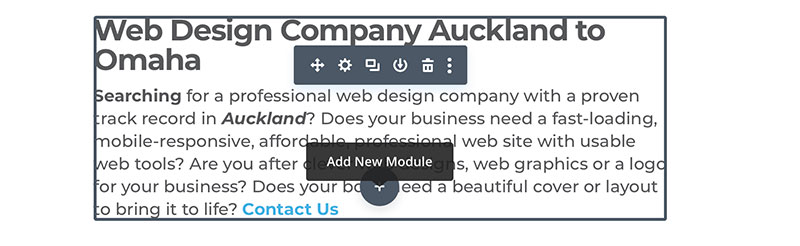
In the desired column click the grey circle with a plus + symbol to insert a module.
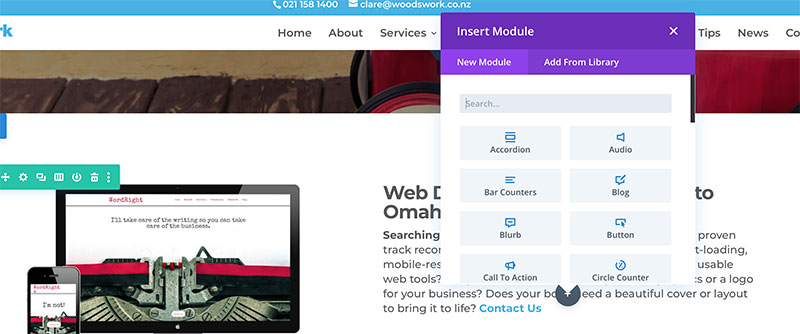
The Add Module box will pop up and you can select Button.
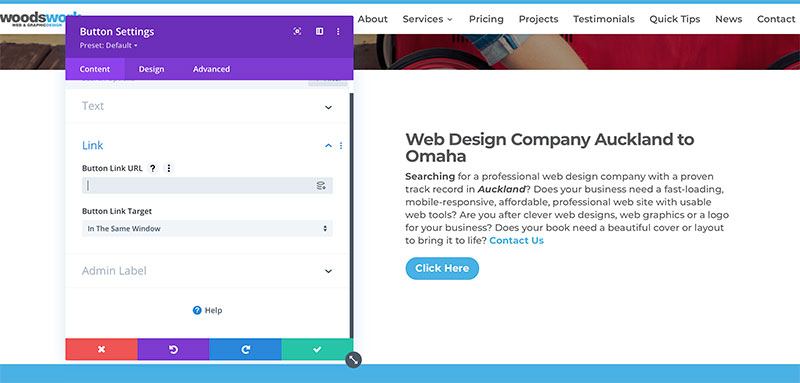
Click on the buttons cog item to edit the Button Settings in the window.
In the text field, type in what you want your button to say. This should not be too long as long button titles will be split on mobile phones.
In a new tab in your browser find the page you want to link the button to.
Copy the URL from the URL bar.
Head back to the tab where you are editing your site.
Paste the URL in the Button Link URL field.
IMPORTANT – Button Link Target
Internal links: In The Same Window
External links: In The New Tab
Click the green tick to save and SAVE the page.
Exit Visual Builder and test that the Button does what you want it to do.