Customising the Divi Gallery to suit your design
Here we’ll show you how to customise the Divi Gallery module. There are lots of options to do this, we have added some of the more common requests and have also added a link to a great YouTube video by Josh Hall on how to do many of these things here.
You can also go to the original post by Josh Hall here.
It will take a little editing of the CSS to get these edits to work on your site but it’s pretty easy to do. Feel free to get in touch with us if you have any issues.
How to edit the spacing between the gallery images
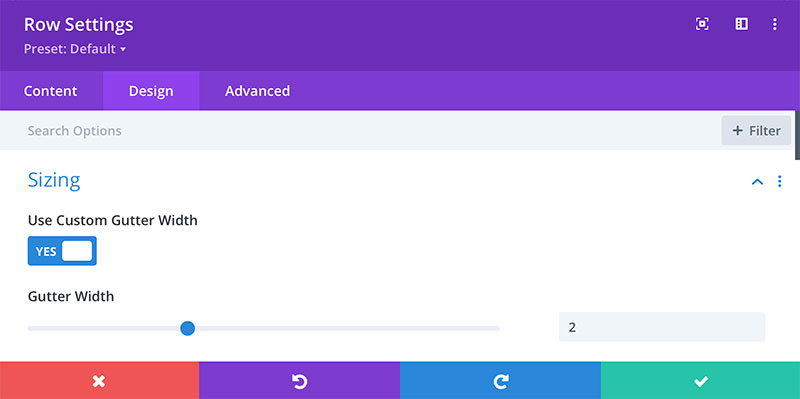
To customise gallery image spacing in between the images head to the Row settings.
Row Settings > Design > Sizing
Once you find Sizing you will need to select Use custom gutter width. Play with the setting until you are happy with the spacing.
Customising titles and captions
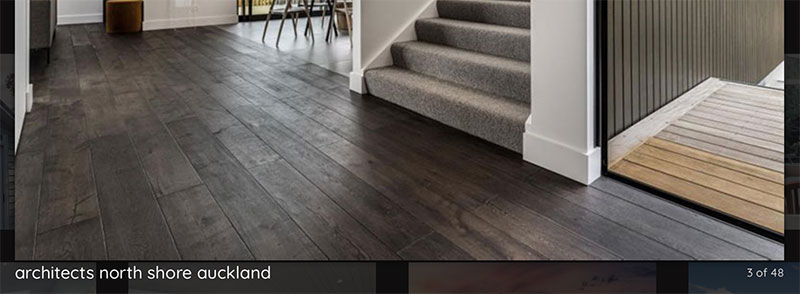
You can switch on or off titles and captions for the gallery view within the module settings. This doesn’t remove them on the single image slide view.
To remove this meta we need to inspect the element to find its class. Once you have found the details of the element, we can add some CSS to hide the caption from displaying.
Add the following code to the main CSS area or the CSS area on the page.
.mfp-title {
display: none;
}
More posts on Gallery editing
If you found this tutorial on how to customise the Divi gallery module useful, let us know. If there are other tutorials you feel you need get in touch with us. We are more than happy to add new tutorials to our training library if it is going to help you update your site more regularly.
If you get stuck on how to create content check out our article on creating effective content.