Editing text on your Divi website
To begin editing text in your website Login to your website using your user name and password.
Select the page or post to be edited.
Dashboard > Pages > Choose a page.
Select ‘Edit with Divi Builder’.
Hover over the text module you want to change and select the Cog icon.
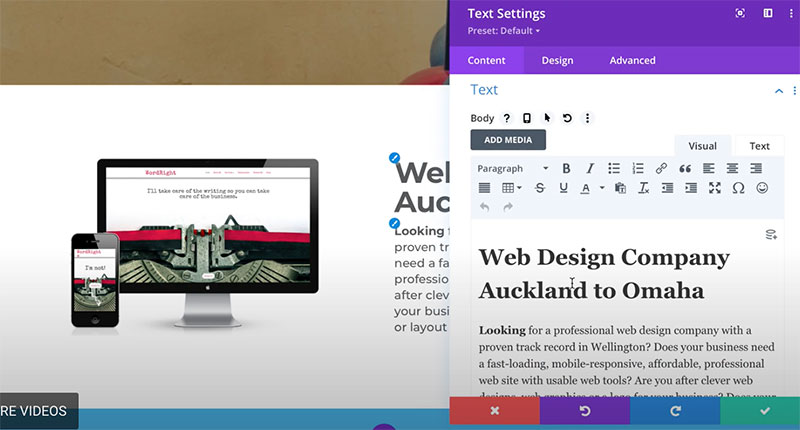
A ‘Text Options’ box will open.
Edit the text.
Select the GREEN tick.
Select the GREEN Save button in the right bottom corner.
Text can be edited anywhere on the page. New text modules can also be added anywhere on your page.
Alternative access to pages
You can edit pages on a Divi website in two different ways. The first way is through the page list in the Pages area of your dashboard. The second way is by using the front-end editor.
Editing text on pages via the dashboard
Head to the black menu on the left of the dashboard. Select Pages and look for the page you want to edit. Select the page or post to be edited by clicking the title of the page or clicking on edit.
Editing text on pages via the front-end editor
On the top left-hand side of the dashboard, you will see your website name. Click on that to see the front end of your website. Navigate to the page you are wanting to edit. In the black bar above the page, you should see a purple circle with a ‘D’ on it. Click on Enable Visual Builder. You may see spinning dots, these indicate the page is about to open.
Other tutorials you may find useful
Learning the basics of the Divi tools
Adding new text boxes to your website
Adding special accents to text. This is more advanced than most tutorials. Designed for more experienced users who have been editing their site for a while.