One of the Divi slider customisations we regularly make is to stop it from auto sliding up. The Divi Slider module has the slide up automatically as default. It moves the content around in a haphazard way, and truthfully it’s very annoying. Why it’s the default is anyone’s guess. Usually, defaults make sense, they are generally a best practice compliance issue but in this case, the sliding motion is distracting and causes the page load to be slower than it should be.
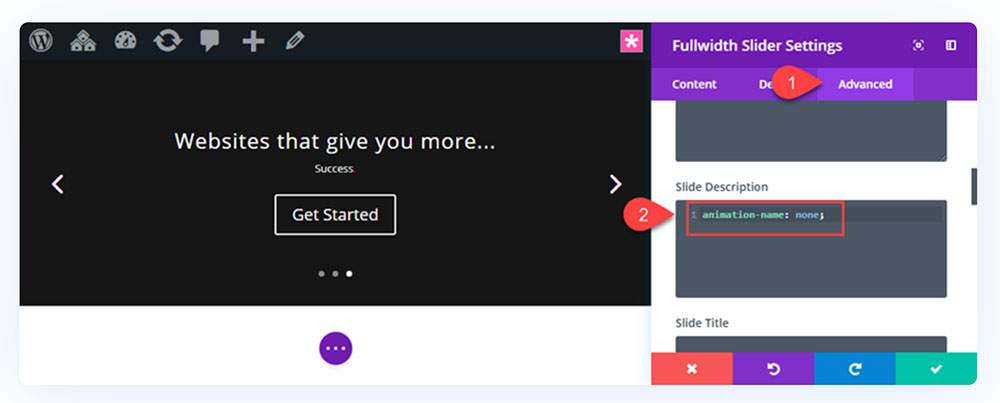
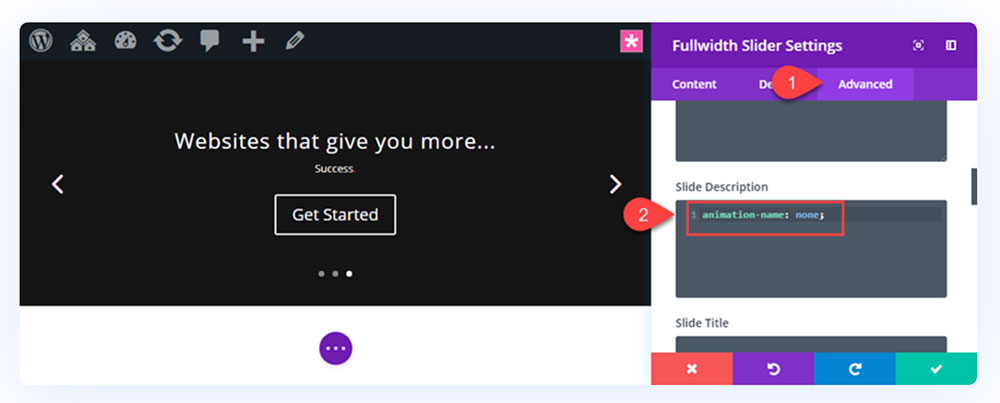
See the pics below and the code for how to make slider customisations to fix this
animation-name: none;
More slider customisations
Sliders can be great for maximizing that prime real estate above-the-fold section of your website. Users get to see several calls to action aka CTAs. They can see features that slide in without needing to scroll down the page.
But, sometimes slides with too much going on can be overwhelming for visitors. Did you know that you can customise your Divi slider to change different elements with each slide transition? This means you can keep the core content and design elements of the slider consistent. You can then make subtle changes to the elements on each slide.
Not all sliders are equal
The slider modules in Divi are fine for most requirements. Now and then you require a bit more from a slider. It’s sometimes a good idea to use a slider plugin. If you do use an external plugin Slider option, make sure you read the reviews and that it has good compatibility with Divi. Before you add any plugin including a slider be sure to do a full backup of your site first.
If we ever need a specialty slider we use the Smart Slider 3 plugin.
For more useful Divi topics unpacked see our Quick Tips.