After you purchase and load the Simple Overlay Solution or SOS plugin head to the left side panel and click on SOS.
You can import the 5 sample layouts SOS provide in the JSON file that comes with the plugin or you can build your own layout from scratch.
Below are snapshots of the various Simple Overlay Solution sample layouts.
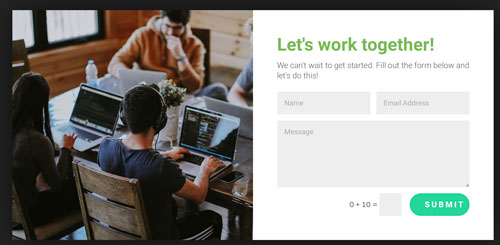
Forms – Layout 1
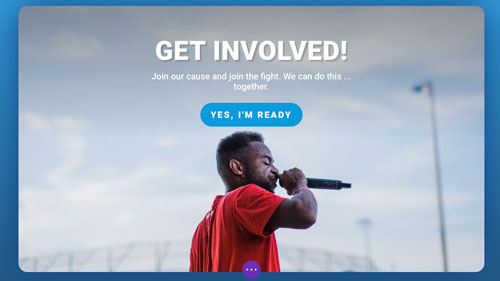
Button – Layout 2
Screen and Border – Layout 3
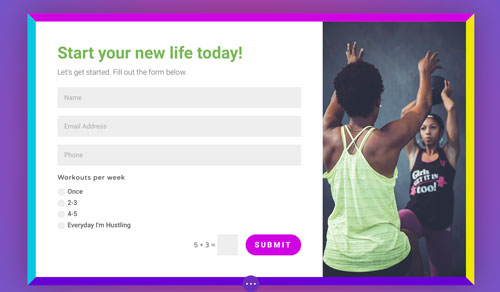
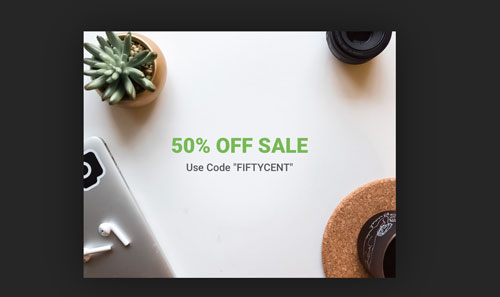
Sales – Layout 4
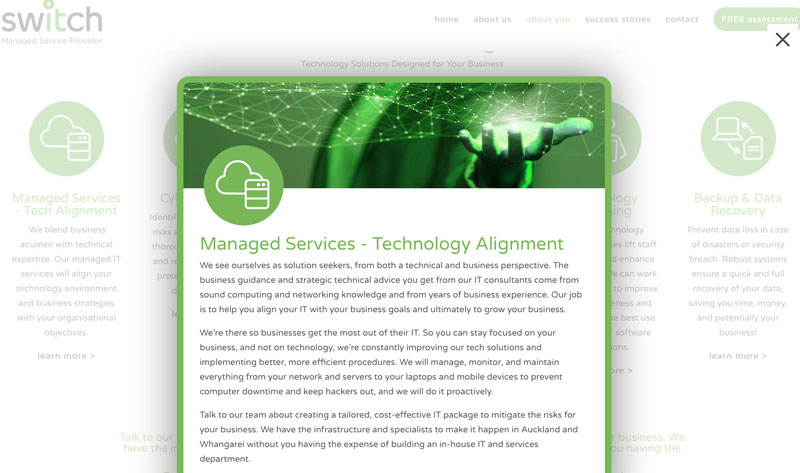
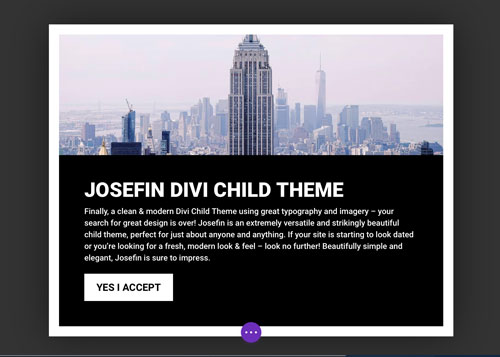
Information – Layout 5
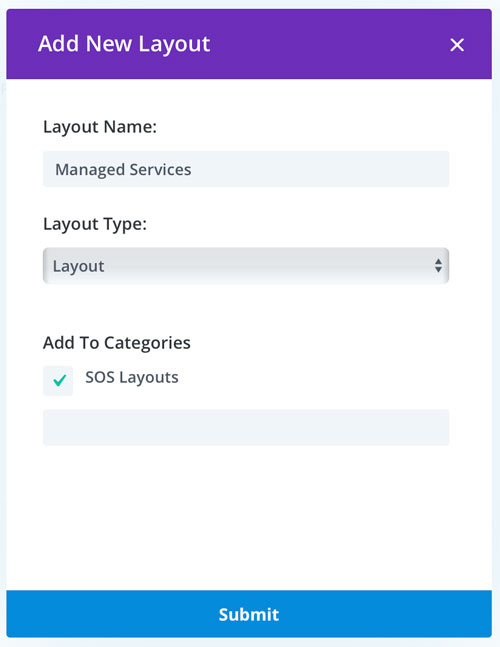
When beginning your design for the modal you need to save your new layout as Layout > SOS Layouts
If you want to use one of the sample layouts you then select Choose a Premade Layout, the Simple Overlay Solution layouts will be available.
IMPORTANT – If the loading symbol hangs for ages head to Permalinks and save.
You can edit the layout for your popup in the front end and also in the back end.
In the backend view, there is a side panel on the left-hand side. The side panel includes a #link that you can add to any element in Divi as a link. Setting this as a link will trigger the popup on click.
For the most part, I have set up popups to load after a certain time. To do this tick the ‘Show Automatically’ box and add the time you wish to delay the popup.
This is literally a Simple Overlay Solution that you can use to add anything you can build inside Divi.
There is less functionality pertaining to the specific pages it loads on. Also there are no options to set to activate on certain intents such as exiting.
There are some interesting things about this plugin here, such as…
CAN A BUTTON OR LINK CLOSE MY OVERLAY?
Yes! Just enter “#divi-sos-close” for the link URL. Piece of cake.
For more interesting plugin ideas check out our Quick Tips
We used the Simple Overlay Solution or SOS plugin on the following sites:
Switch MSP