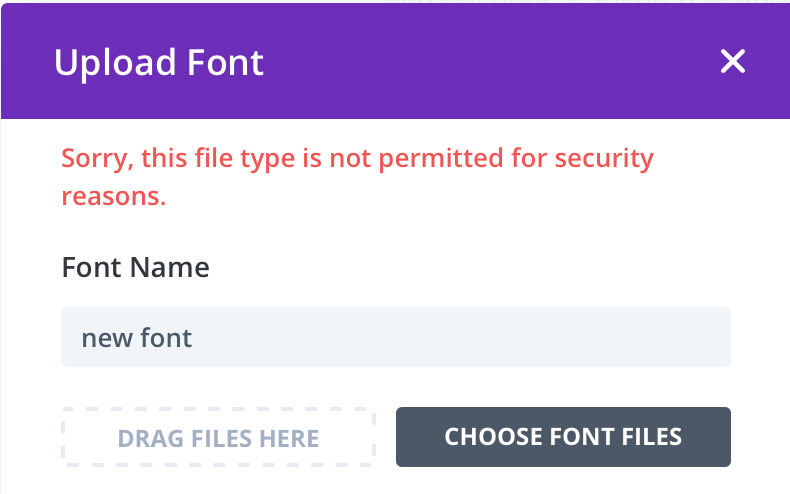
Adding custom fonts in Divi should be a simple excercise but sometimes it isn’t. These restrictions are in place in Wordpress and are there to prevent accidental security issues.
The solution I found that works best is a free plugin called WP Extra File Types
Simply add the plugin and tick the extension you need in the settings.
I also had to tick the top note that said ‘to be used only if you are unable to upload files you have enabled by selecting their type’.