There is a couple of ways to equalise columns. It depends on the functionality you need as to which method you use.
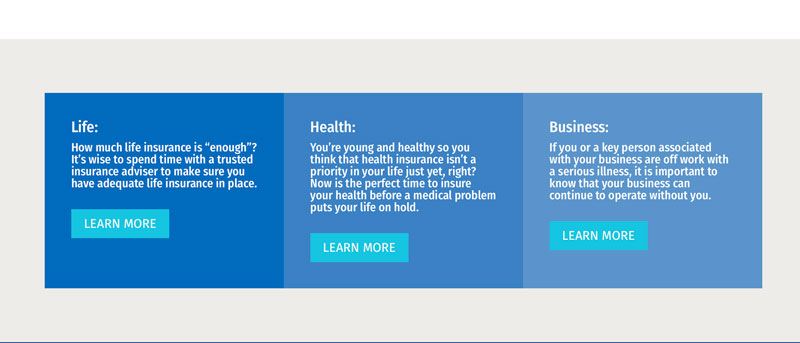
This will equalise columns
With the Equalise switch active in the Design settings the column rows need to be coloured NOT the module.
Flick the switch in the Row settings
Design > Sizing > Equalize Columns Heights
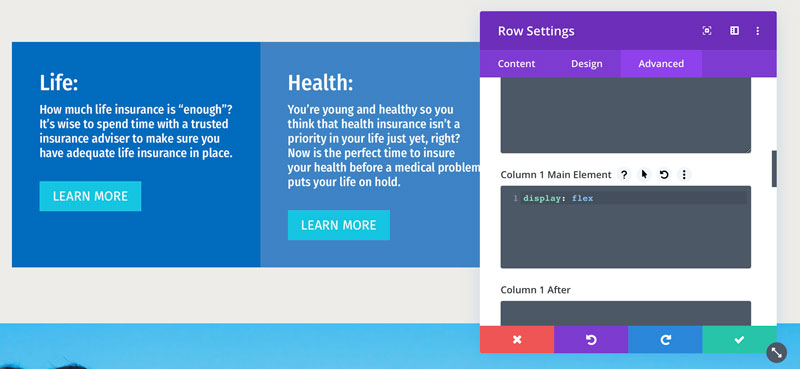
This will make the modules inside columns
Do everything as above, so flick the Equalise switch AND add the following code to each of the Row Column Main Element areas.
display: flex
There is a more detailed tutorial on how to make columns equal here