The default slider settings are not able to be changed within the module and are set to slide up which is really annoying.
You can edit or remove these by adding css to each slide. This means that you can use different effects on each slide if you choose to.
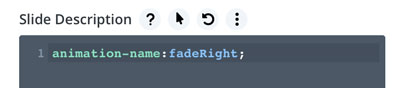
On the individual slide > Advanced Settings > CSS > Slide Description field.
Add the animation name you want to use.
Add ‘none’ if you want no transition.
There is a good list of these and explanation on the Divi Theme Examples Divi Slider Transitions.
Also on Divispace Changing Slider Transitions
Here at Woodswork Web, we try not to invest too much effort and time into the use of sliders. Particularly third-party plugins. They are notoriously slow and a waste of real estate. Statistically, visitors don’t spend time looking at them.
They slow down site speed and as they take work to make them 100% responsive across all potential break points, they are a waste of budget.
But now and then, we use a Divi Slider Module and it’s great to be able to do this from within the theme without further plugins.
Making sure we know how to change the slider transitions in Divi has been a great bonus to the efficient delivery of special content.