Out of the box the Divi dropdown menu is fine but sometimes there is room for improvements. The following snippets of CSS code will enable some helpful changes.
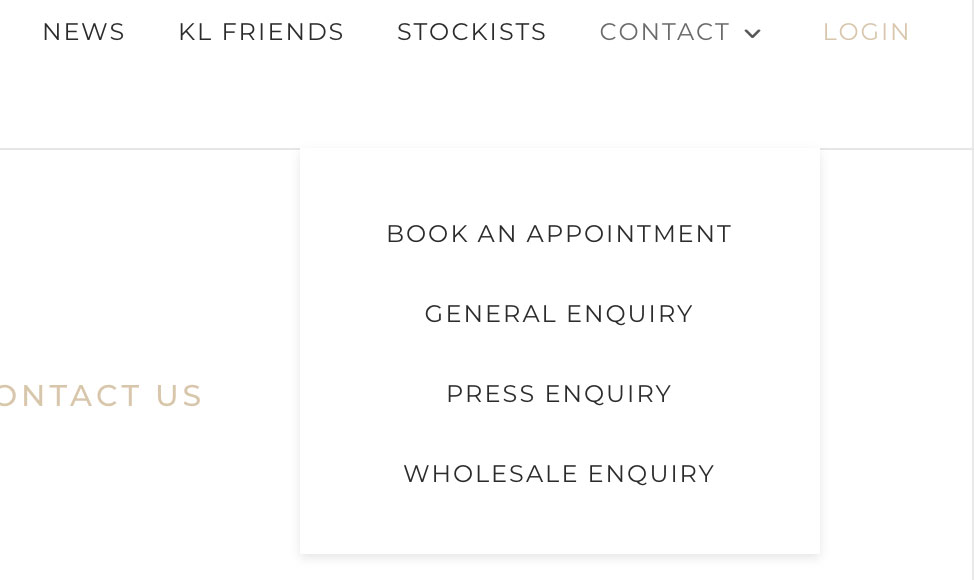
If the page names are stacking the following code will enable you to edit the width to suit the longest length. Adjust the width values to suit.
/** MENU DROPDOWN WIDTH **/
.nav li ul {
width: 400px;
}
#top-menu li li a {
width: 360px;
}
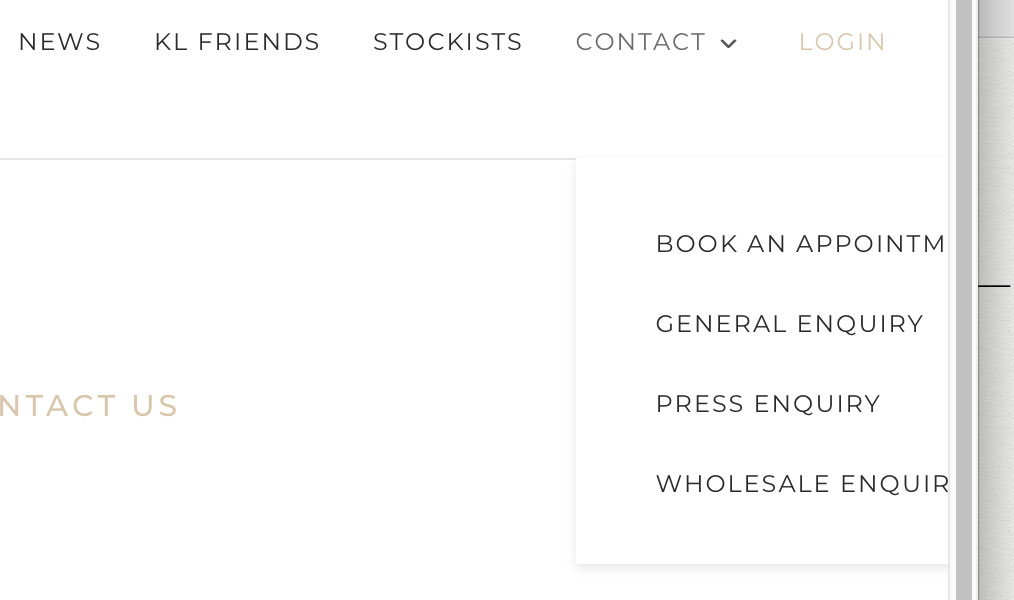
After changing the widths sometimes the length of the dropdown extends beyond the window.
To change the placement use the following code…
To change the placement use the following code…
/** DROPDOWN POSITION **/
.nav li ul {
left: -150px;
}
The text by default is set to the left. You can edit this using the following text-align and center or right.
/** DROPDOWN TEXT ORIENTATION **/
.nav li ul {
text-align: center;
}