Adding and/or editing a blurb module
To begin adding text modules to your website Login to your website using your user name and password.
Select the page or post to be edited.
A blurb module can be handy in areas where you want to showcase features or services or make information pop such as contact details.
If your site has blurbs already you can duplicate them.
How to Duplicate an Existing Module
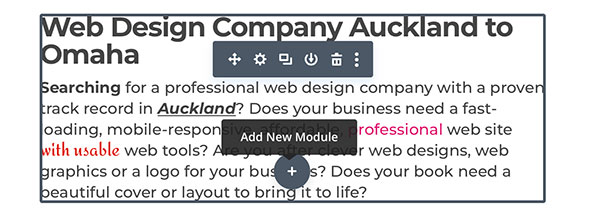
Hover over an existing module and click on the icon that looks like pages as circled below.
This will duplicate the module.
Click the cog icon to add the new title and body content.
Edit the module and SAVE in the bottom right corner.
How to add a new blurb module
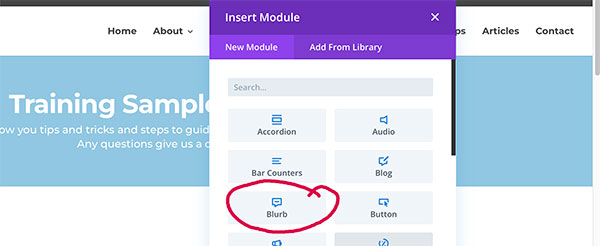
Click on the Grey + icon and select Blurb
Select ‘Blurb’
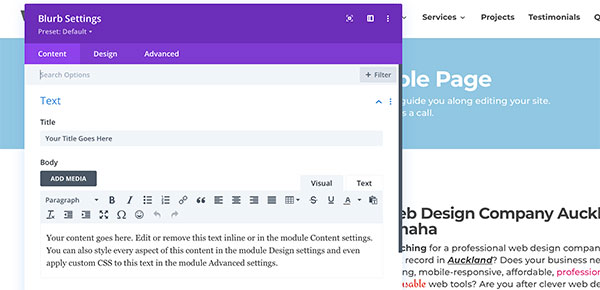
Edit the Blurb fields
You can add a title and text to the Blurb.
Edit the Blurb icon
You can add a custom image, create your own icon or use one of the icons build into the Divi Blurb module. Divi now includes Font Awesome icons and you can use the search field to find icons that are relevant.
Customising the blurb module
Using the Design tab you can customise the icons colour, size, background and border. You can set the blurb elements to be aligned Left or Center. If you want the items centered you can center the Text fields in the Design tab also.
Remember to save
Once you have made the edits you want, tick the green check in the botton right hand corner, the SAVE the page in the bottom right of the window.
You can then edit the browser or if you have the window open in a secondary tab refresh it to see the change.
If there is anything elese you’d like us to cover in a tutorial let us know.