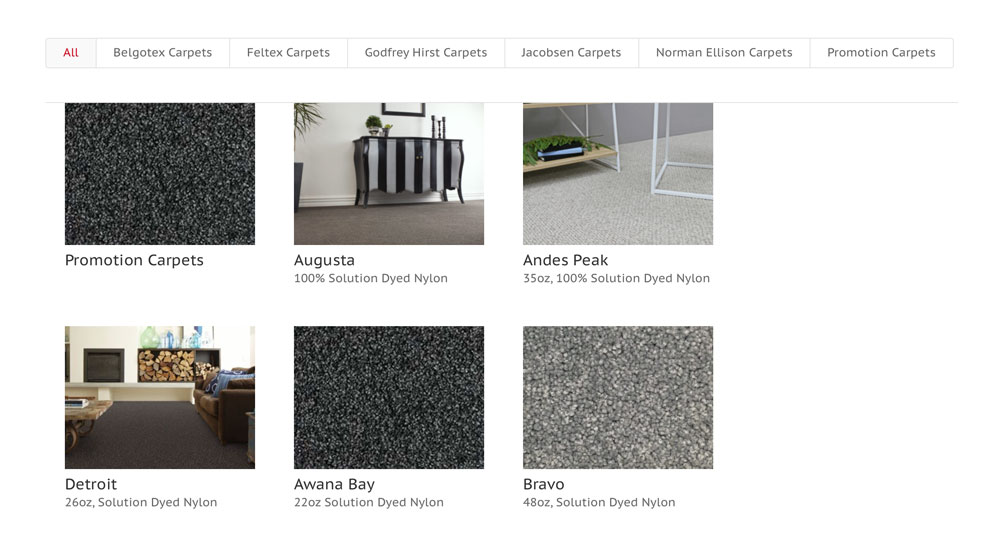
Sometimes you have no control over the sizing of the images going in to a Portfolio Gallery in Divi. If you are adding big volumes of supplied images there is a quick way to make these a standard size.
You can use the following code for the gallery, just adjust the height to the desired look.
How to edit images in a portfolio gallery
/* GALLERY image heights EVEN */
.et_pb_gallery_grid .et_pb_gallery_image,
.et_pb_gallery_grid .et_pb_gallery_image.landscape img
{
height: 170px !important;
}
.et_pb_gallery_grid .et_pb_gallery_image img
{
min-height: 170px;
}
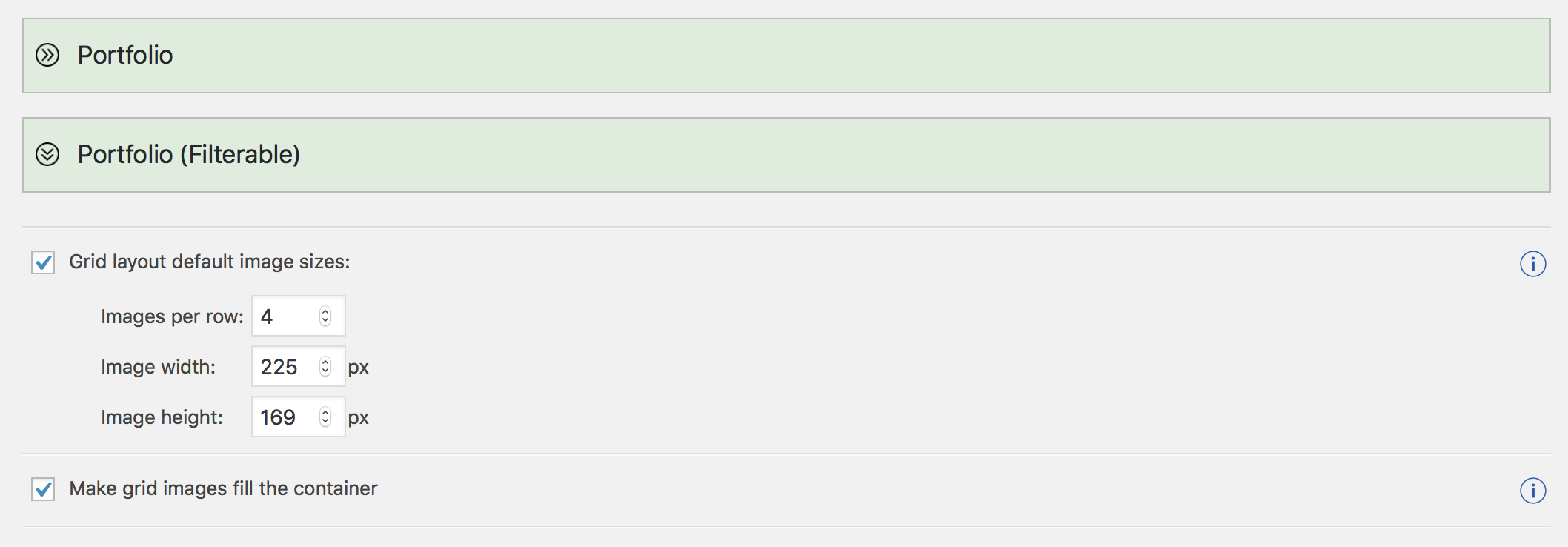
For the Portfolio I head to the Divi Booster plugin and under modules you can set the height and width.
We use the standard portfolio to add a Teams to our sites. Using the Categories as the ‘positions’ and the Headings as the ‘names’ it’s a very easy option.