Password protection boxes that are easy to use and look great
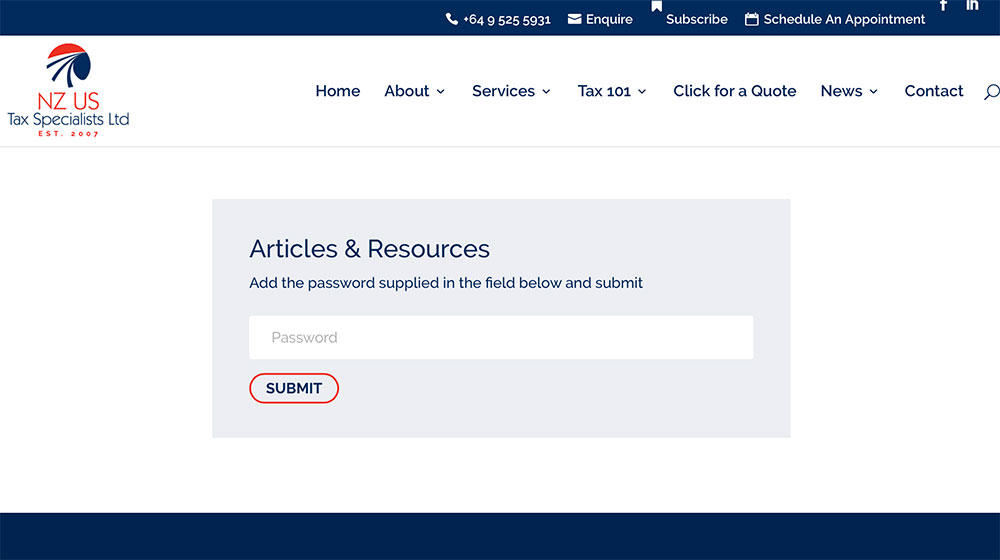
The password protection feature in Wordpress doesn’t look that great on the front end of a Divi site.
There is a Divi Booster plugin Divi Password Box Module that fixes this nicely.
We like it so much we wrote about it twice!
It allows you to add a Password Box module to a section assign a section to be the only item visible until you add the password.
Perfect for a resources page.
I’ts a great 1 time price too at just $9US.
How to use the password protection plugin
- “Download and install the plugin
- Enable on your page / post
- Enable the Divi Builder and design the page your users will see (after entering the password)
- Create a section to contain your password box and insert the new “Password Box” module
- Open that section’s settings and on the advanced tab set “Password Protection” to “Show before password entered”. This will cause the password box’s section to be displayed to users who have not yet entered the correct password (replacing the standard plain password form) and will remove it from the main content shown to users who have already provided the password.
- For sections you do not want users to see until they provide the password, set the “PP” setting to “Show after password entered”. This is the default.
- For sections you want to be visible whether a password has been entered or not (e.g. a header), set the “PP” to “Always Show”.
- Style the Password Box module to your liking using the module settings